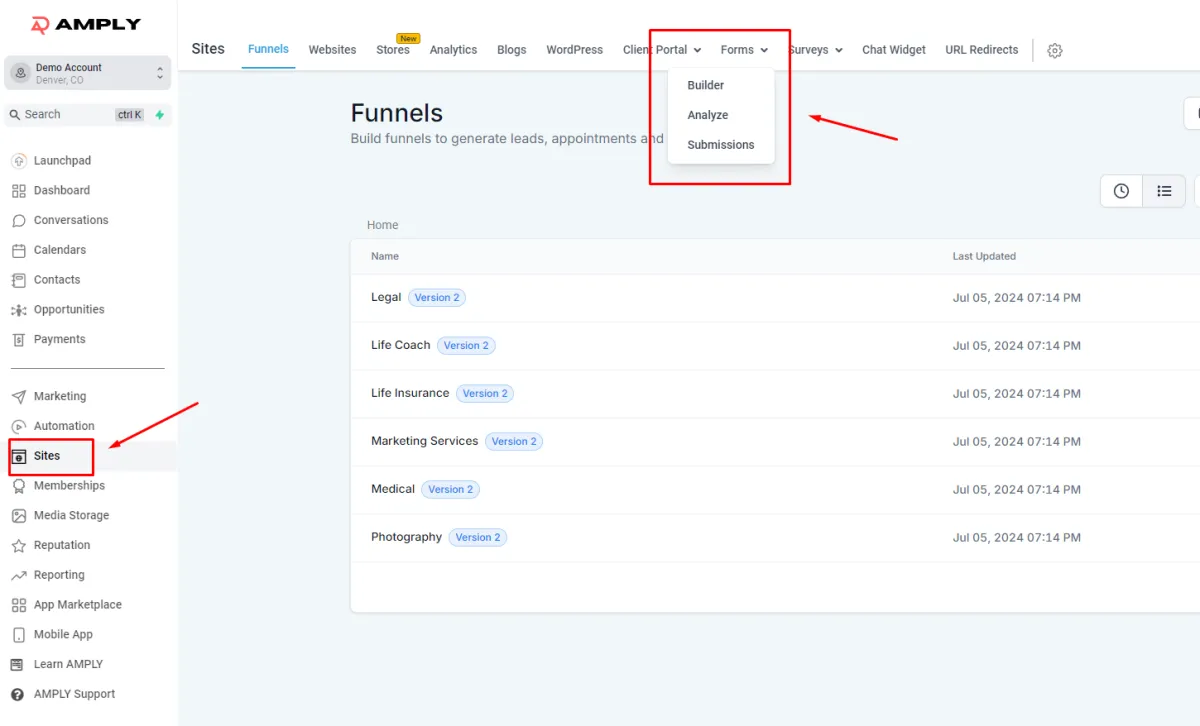
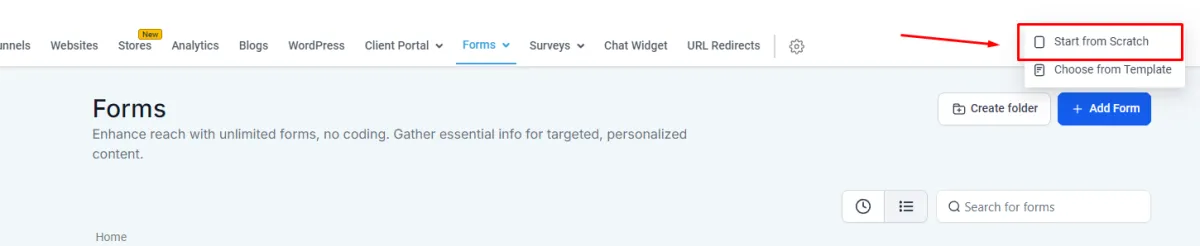
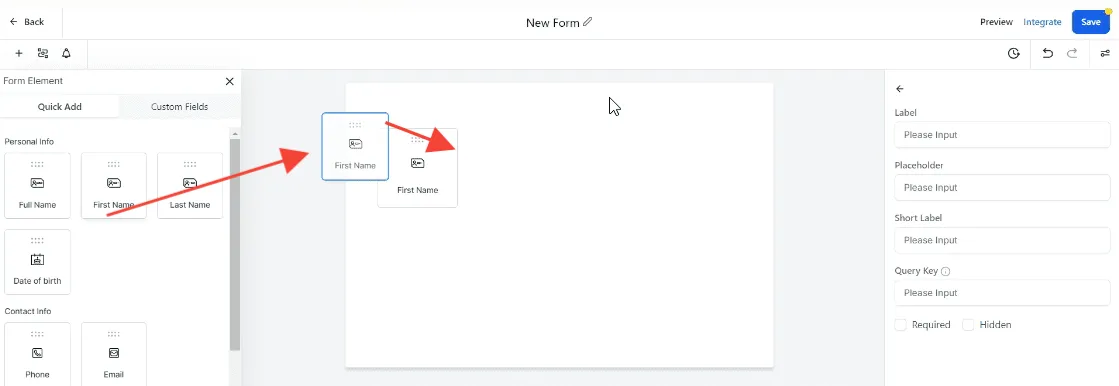
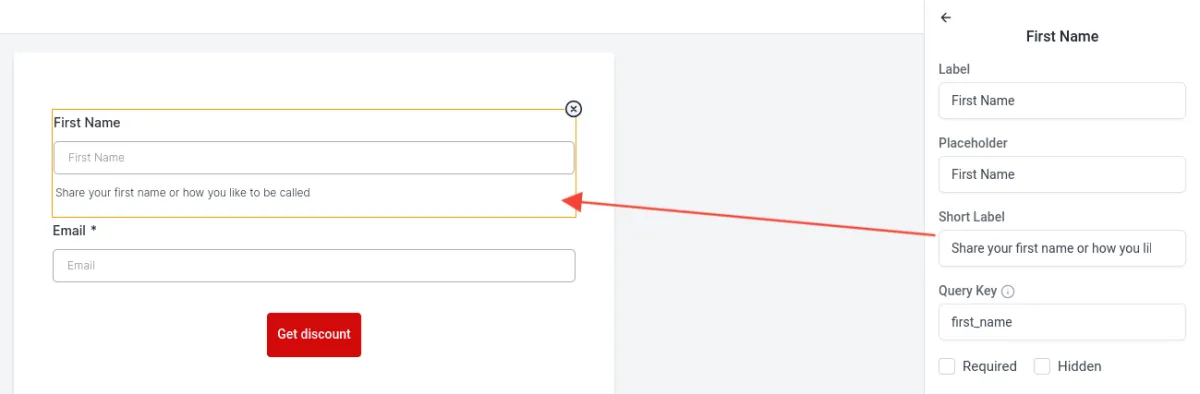
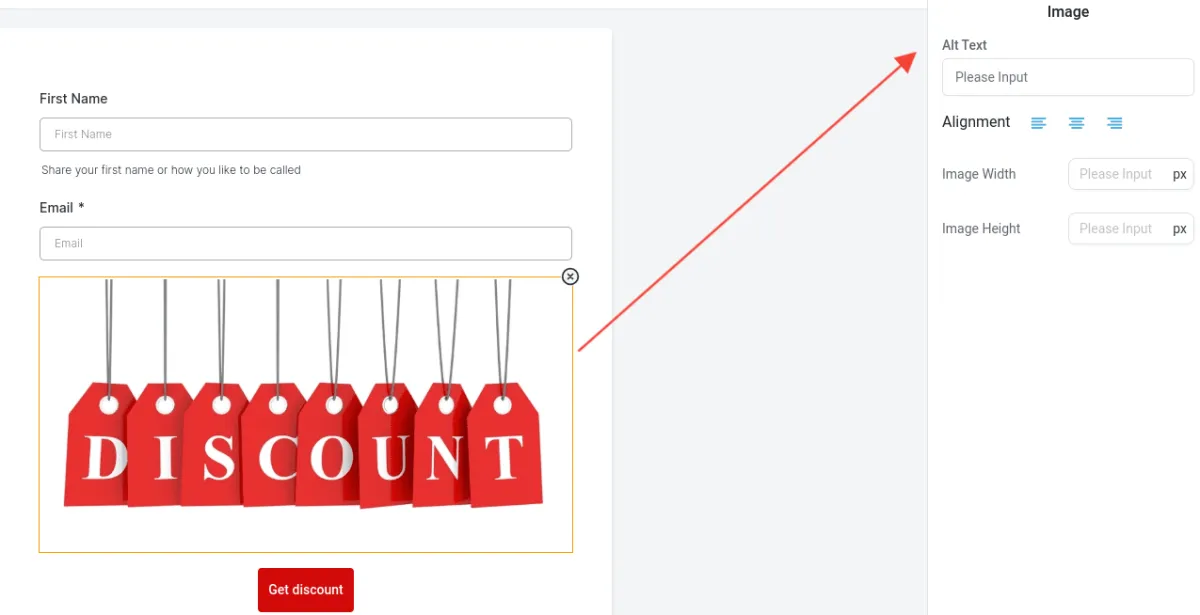
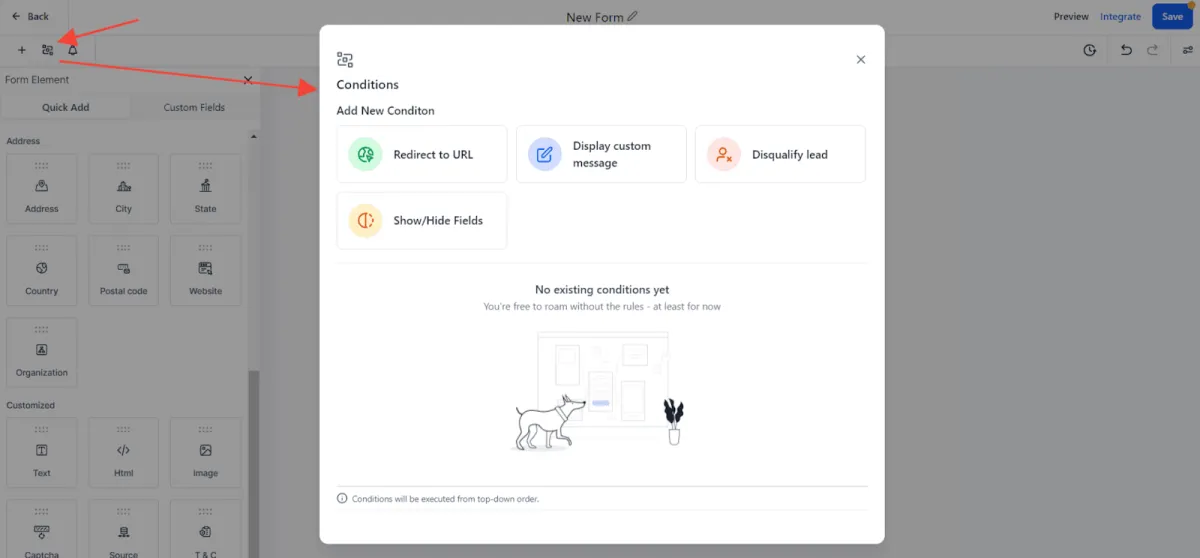
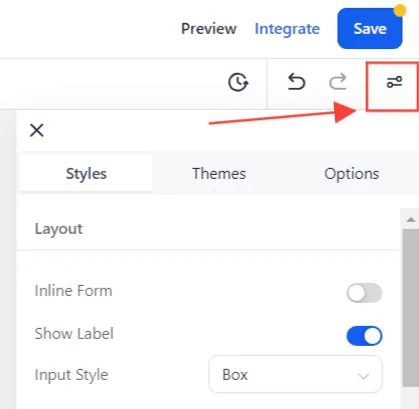
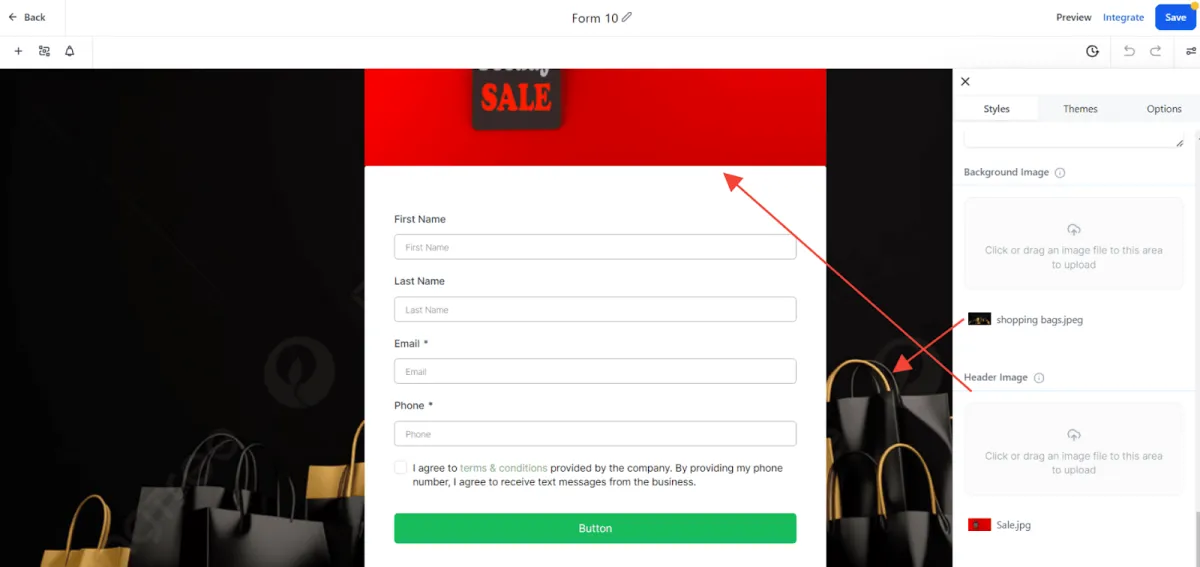
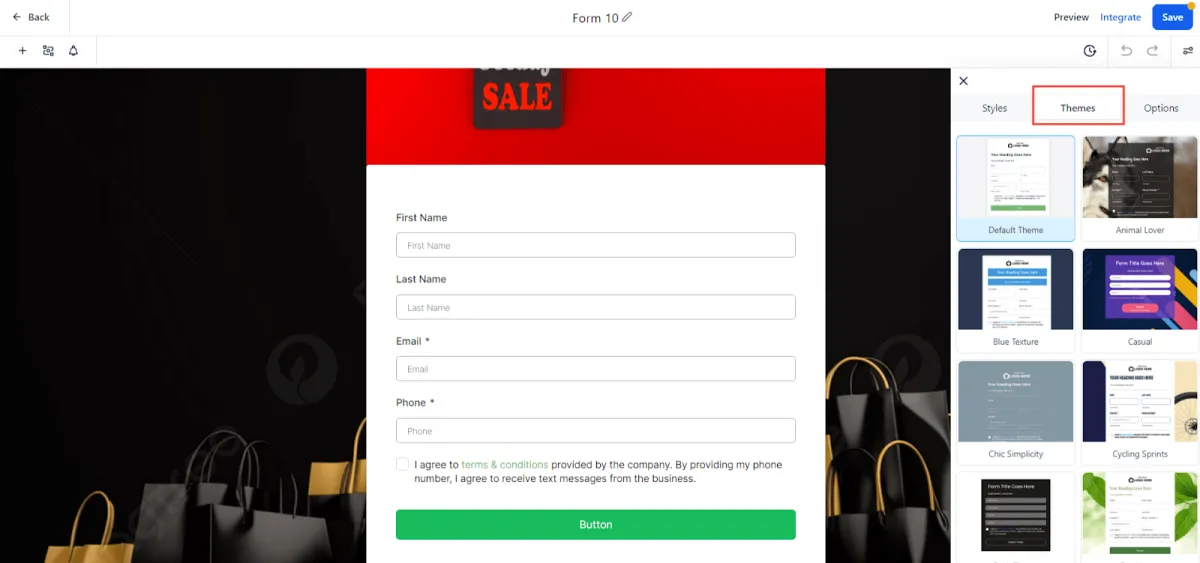
Using forms can be a great way to capture information for new leads, and many other aspects of your business. Understanding how to use the form builder is a critical piece to being able to best use the system to customize it for your business needs. You can add elements to capture the information you need from your leads. All style, design, and option tools are conveniently located on the right. Tailor your forms with precision, customizing layouts, colors, and other stylistic elements.