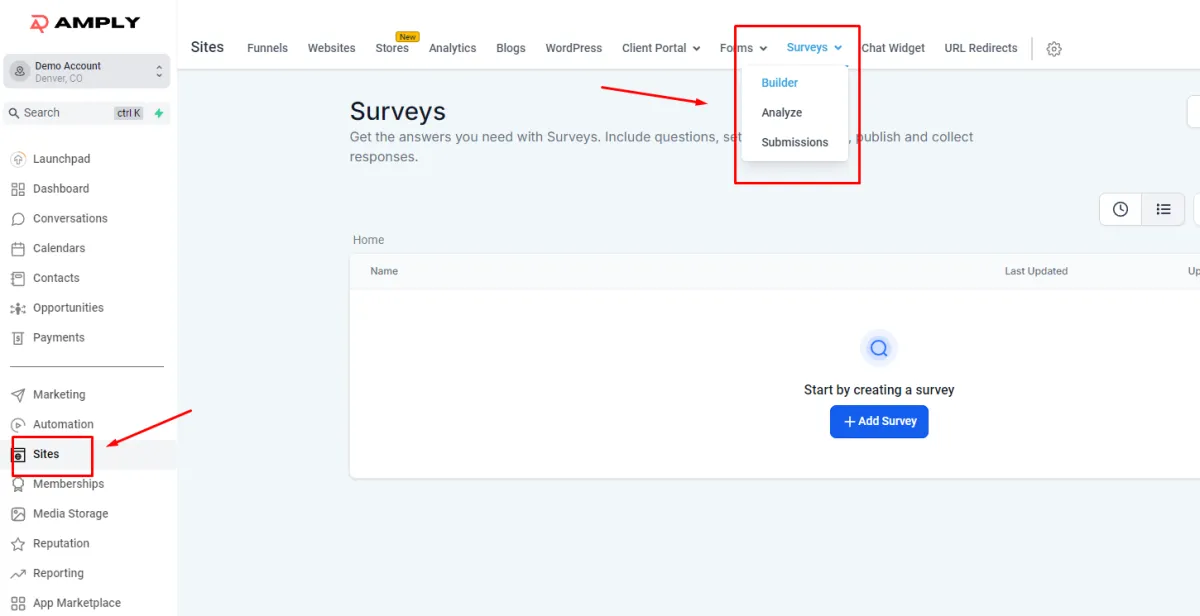
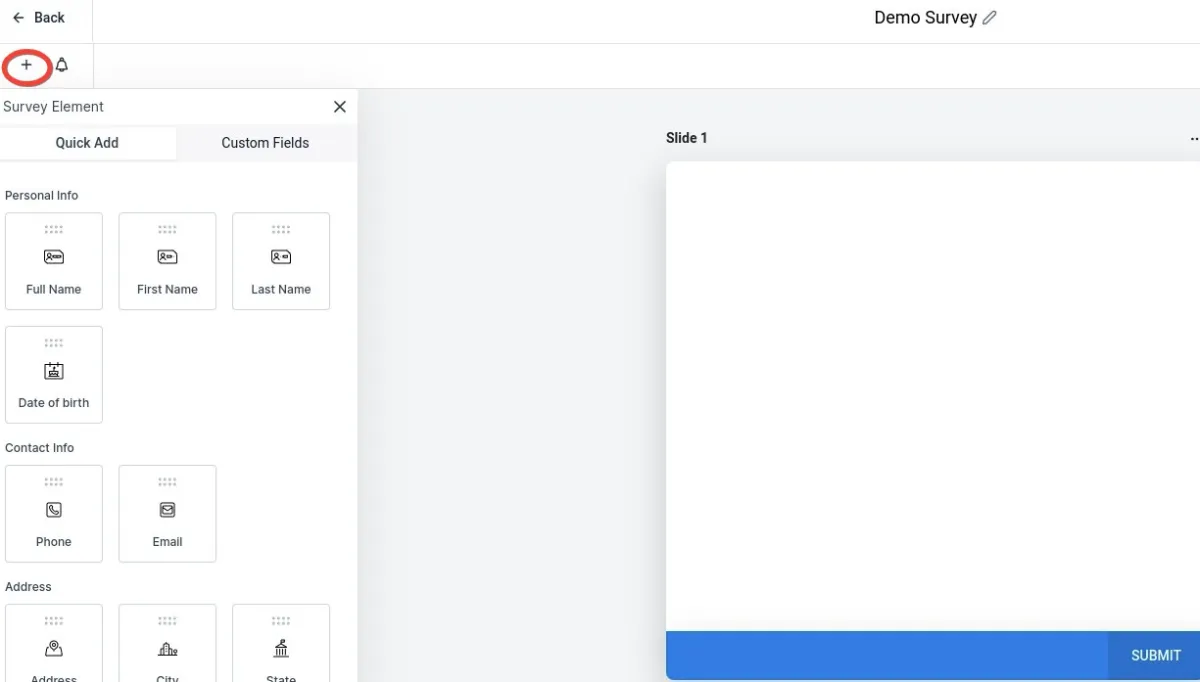
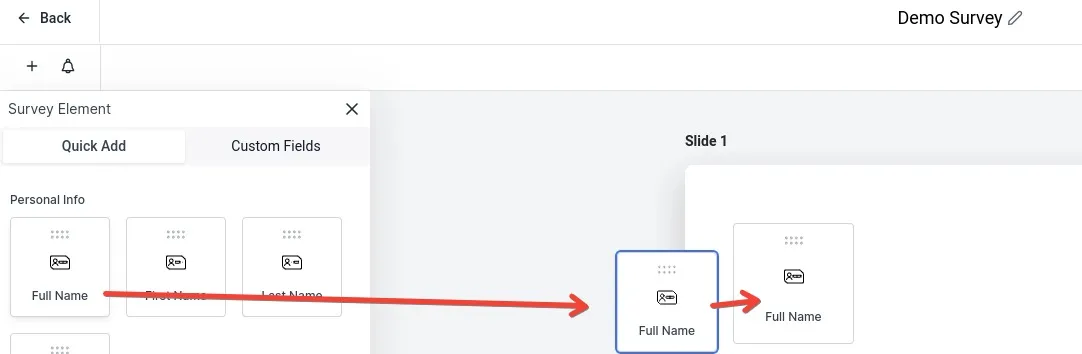
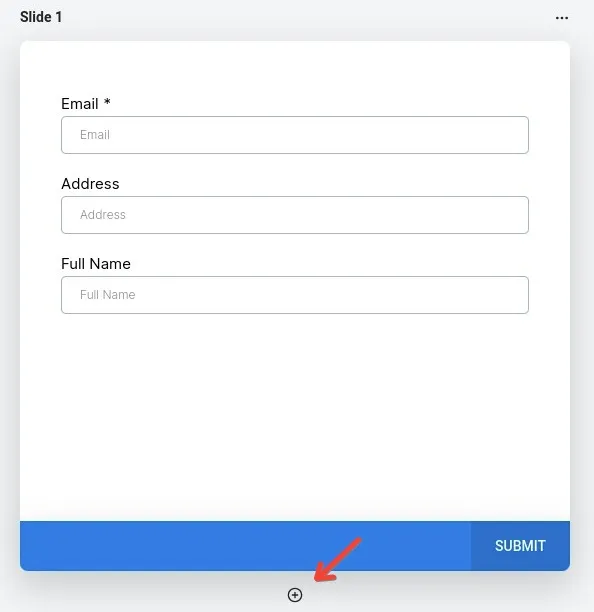
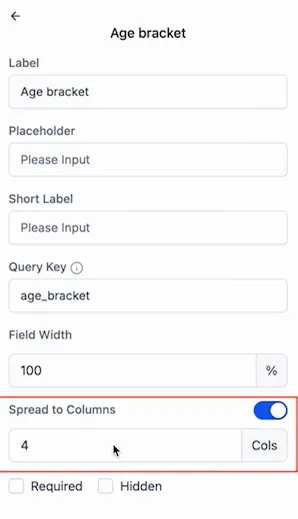
The Spread to Columns feature for surveys allows the configuration of multiple columns for radio buttons, radio images, and checkboxes, enhancing the visual styling and layout. This functionality improves the organization and presentation of surveys, making them more user-friendly and aesthetically pleasing. To utilize this feature, navigate to the survey editor, select the radio buttons or checkboxes, and adjust the column settings in the right-hand menu. This feature applies to new surveys and does not affect existing ones.